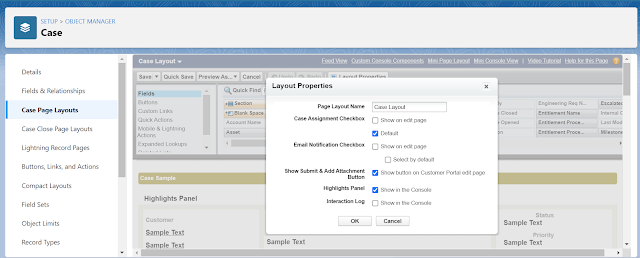
We all have seen a tiny checkbox appearing while creating or editing Case i.e Assign using active assignment rule checkbox. Let's see how we can enable it on the UI. To enable the checkbox, go to Setup -> Object Manager -> Case -> Case Page Layouts -> Open the respective page layout and click on Layout properties. Now there are two settings for Case Assignment checkbox. One is show on edit page and another is default. 1. If we only select the default, then it will always run the active assignment rules and we won't see the checkbox in the UI. 2. If we select both default and show on edit page, then the checkbox will appear in the UI and it will be selected by default. But we can uncheck if we want. 3. If we select only show on edit page, then the checkbox will appear in the UI and it will be deselected by default. But we can check if we want. 4. If we select none of the checkbox, then the checkbox won't be visible in the UI and none of assignment rule will run. ...